本游戏使用的是html5的canvas,运行游戏需要浏览器支持html5。
本篇文章详细讲解如何用html5来开发一款射击游戏,雷电可以说是射击游戏中的经典,下面就来模仿一下。
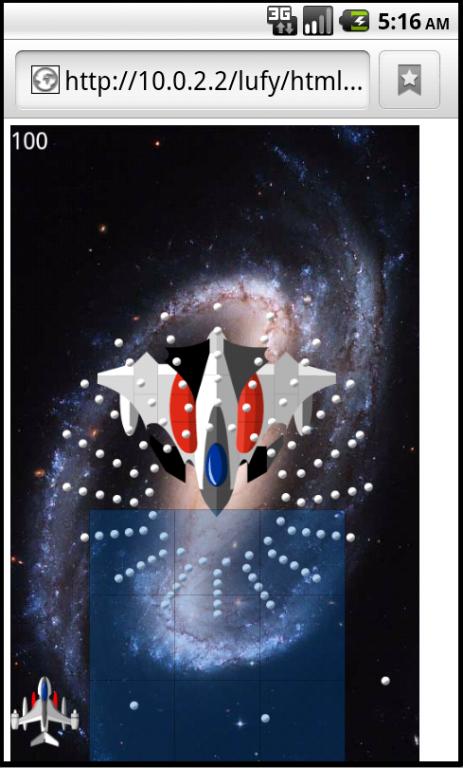
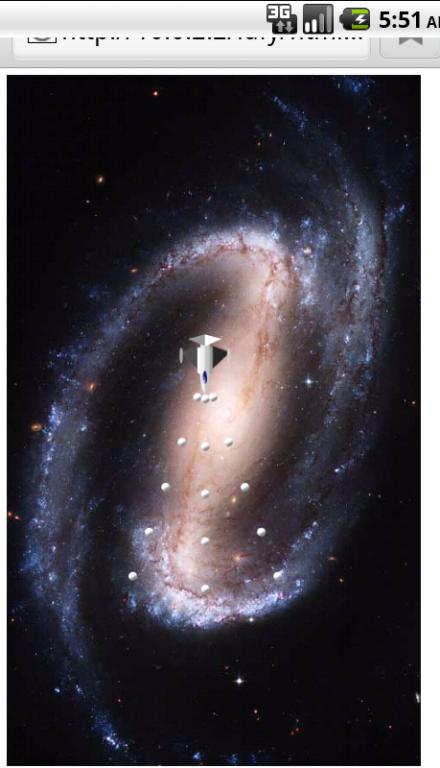
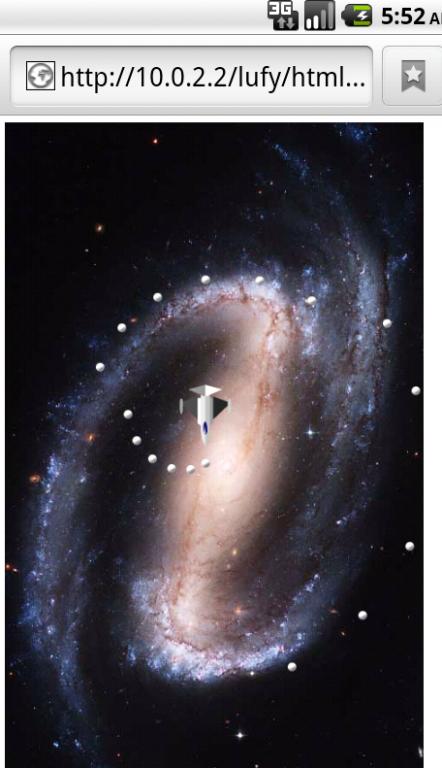
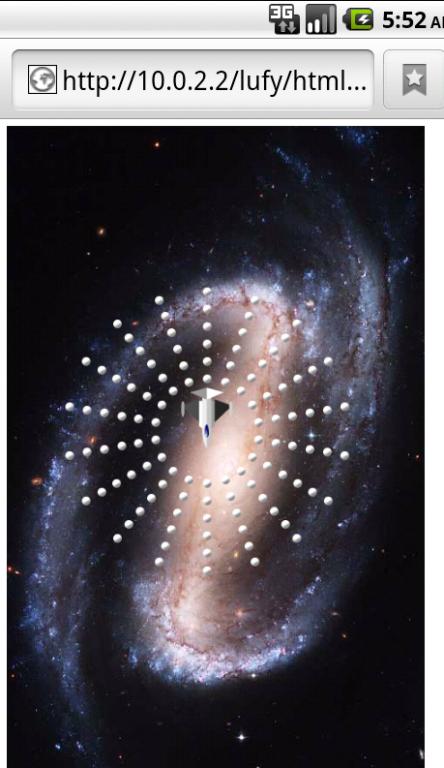
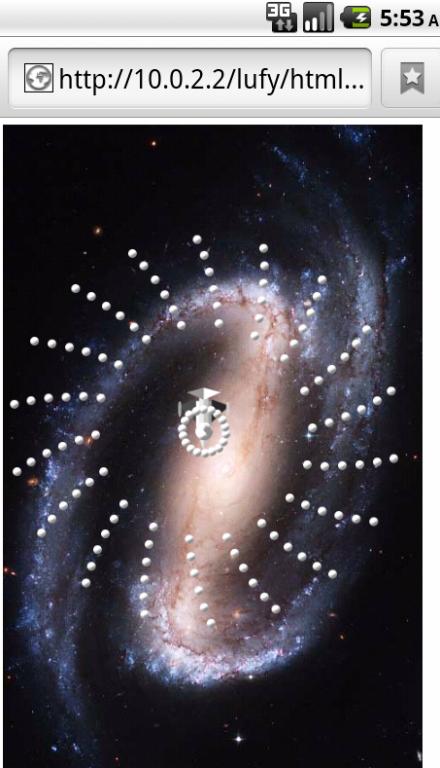
先看一下游戏截图

演示地址
http://fsanguo.comoj.com/html5/barrage2/index.html
游戏开发,需要用到开源库件:LegendForHtml5Programming。
LegendForHtml5Programming1.1下载地址:
http://legendforhtml5programming.googlecode.com/files/LegendForHtml5Programming1.1.zip
LegendForHtml5Programming库件制作过程,以及如何在游戏中进行配置,请看下面链接
http://blog.csdn.net/lufy_legend/article/details/6844949
游戏预计用到下面几个文件
index.html
js文件夹|---Main.js
|---Plain.js//飞机
|---Bullet.js//子弹
|---Global.js//共通
images文件夹|--图片
我简单说一下制作过程,源代码在最下面
首先建立index.html文件,
打开Main.js
在里面添加代码,先将图片全部读取,并显示进度条
以及,将一些可能会用到的变量添加进去
现在,所用到的图片已经全部都加载完毕,先添加背景,显示一张图片
用legend库件显示图片非常简单
效果如下

射击游戏,子弹是亮点,如何添加多种子弹是游戏的关键
要使子弹有变化,必须要设定相应的角度,加速度,等多种变量
下面为了实现这些变化,我们来建立一个子弹类
然后,在子弹移动过程中,根据这些变量来实现多种变换
在共通类中,加入一个子弹数组,用来区分各种子弹
游戏最基本的子弹,当然就是每次发一个子弹
在共通类里建一个发射子弹的函数
这里,最终需要根据发射的飞机不同而不同,所以我加入了参数飞机
那现在建立飞机类,如下
代码已经加入了详细的注释,不难理解吧
完善子弹类如下
子弹发射函数,修改如下
在Main文件里添加循环
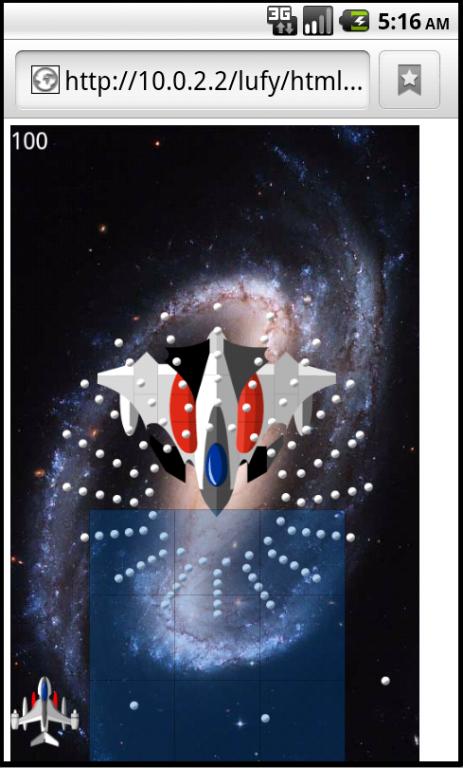
现在,我只需要添加飞机,就可以发射子弹了
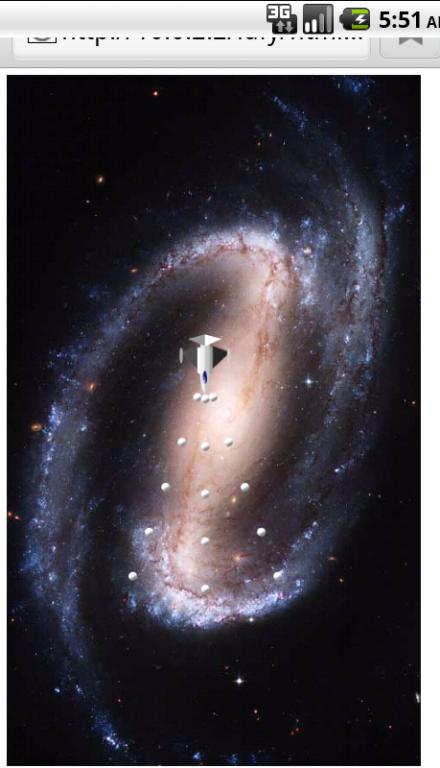
看效果

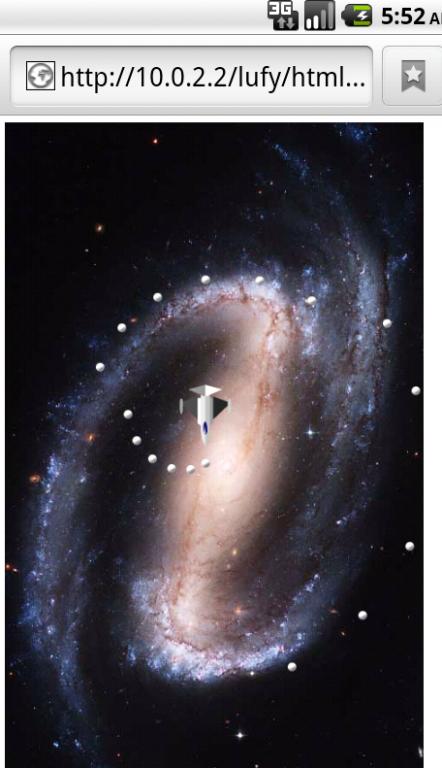
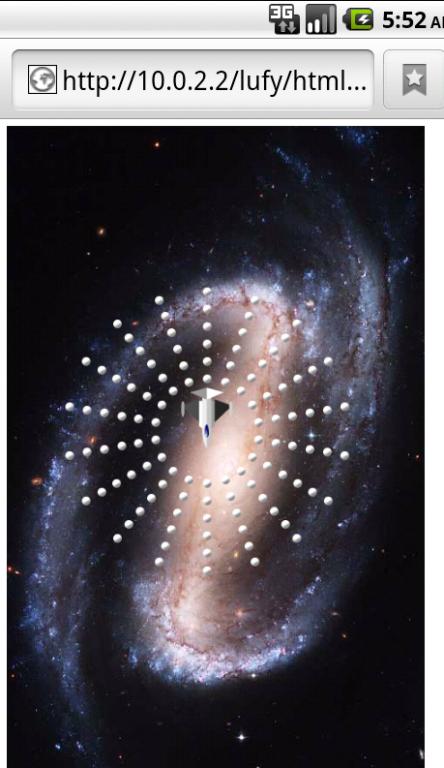
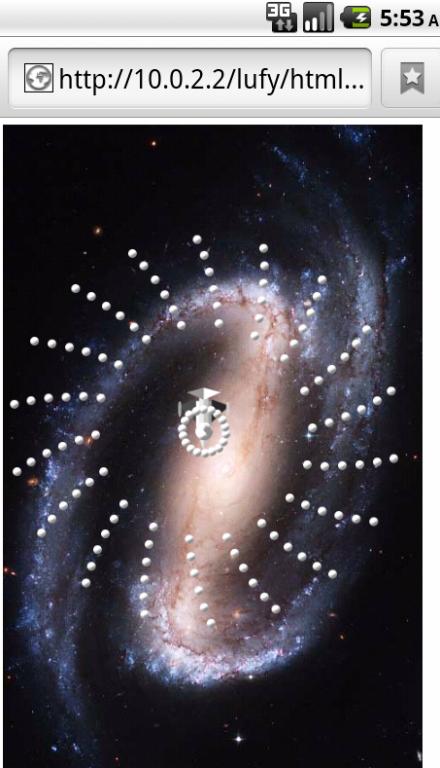
修改,子弹的相应参数,如下
效果分别为




最后附上所有源码下载
http://fsanguo.comoj.com/html5/barrage2/barrage2.rar
分享到:

















相关推荐
java小游戏 (源码+视频+文档+ppt) swing雷电游戏java小游戏 (源码+视频+文档+ppt) swing雷电游戏java小游戏 (源码+视频+文档+ppt) swing雷电游戏java小游戏 (源码+视频+文档+ppt) swing雷电游戏java小游戏 (源码+...
天空战记--一款仿雷电的火爆游戏[SkyWar.rar]-精品源代码
相信大家可能都玩过《雷电III》的那款游戏,里面火爆的炸弹,精美的场景,超眩的音效使大家爱不释手,好了,你也可以用VB进行DIY一款《雷电4》了,这个源代码有着和原版游戏一样的精美场景和音效,代码基于DirectX...
flash cs5 与as3制作的仿雷电小游戏 flash cs5 与as3制作的仿雷电小游戏
使用说明: 仿雷电飞行射击类小游戏 光标键移动主角; 武器级别:空格键发子弹、Z键追踪导弹(score>2000); 关卡设置:根据得分,不通关卡不同背景和敌人; 道具设置:加血小道具; = = 虽然是仿雷电,不过背景...
仿雷电小游戏源码 源码描述: 一、源码特点 1.游戏难度低 2.规则简单 3.操作简单 二、游戏介绍 使用说明: 仿雷电飞行射击类小游戏 光标键移动主角; 武器级别:空格键发子弹、Z键追踪导弹(score>2000); ...
基于java的开发源码-雷电游戏JAVA版源程序.zip 基于java的开发源码-雷电游戏JAVA版源程序.zip 基于java的开发源码-雷电游戏JAVA版源程序.zip 基于java的开发源码-雷电游戏JAVA版源程序.zip 基于java的开发源码-雷电...
资源名字:基于java+swing+GUL的雷电游戏GUL设计与实现(源码+文档)_JAVA_swing_GUL_雷电游戏GUL.zip 资源类型:项目全套源码+文档+辅导视频 源码说明: 全部项目源码都是经过测试校正后百分百成功运行。 适合场景...
java课上做的一个大作业,java编写的仿雷电小游戏;实现了基本的移动功能,打击功能,大招功能以及物品掉落功能;缺点是没有实现关卡,没有实现boss。
2.9基于java的雷电游戏GUI_swing(源码+数据库sql+lun文+视频齐全).rar 基于java的雷电游戏的源代码和论文由学员提供.... 基于java的雷电游戏基本功能包括:敌方飞机随机飞行、我方飞机手动控制飞行,射击比拼,...
仿雷电小游戏 源码 Application
基于java的雷电游戏基本功能包括:敌方飞机随机飞行、我方飞机手动控制飞行,射击比拼,游戏闯关等。本系统结构如下: (1)雷电游戏状态调整功能: 在游戏启动时,游戏会自动进行初始化的验证。 若初始化成功后...
基于java的雷电游戏基本功能包括:敌方飞机随机飞行、我方飞机手动控制飞行,射击比拼,游戏闯关等。本系统结构如下: (1)雷电游戏状态调整功能: 在游戏启动时,游戏会自动进行初始化的验证。 若初始化成功后...
Java实现仿雷电游戏源码
基于java的雷电游戏的源代码和论文由学员提供.... 基于java的雷电游戏基本功能包括:敌方飞机随机飞行、我方飞机手动控制飞行,射击比拼,游戏闯关等。本系统结构如下: (1)雷电游戏状态调整功能: 在游戏启动...
云计算-基于网格计算的雷电电磁环境仿真.pdf
此雷电游戏通俗来说就是我方飞机和敌方之间的对决。该雷电游戏需要满足的功能性需求大致如下:游戏状态控制功能,游戏难度的调整,游戏界面绘画功能,玩家游戏控制功能。开发平台:Eclipse ,
java毕业设计——基于java的雷电游戏的设计与开发(论文+答辩PPT+源代码+数据库).zip java毕业设计——基于java的雷电游戏的设计与开发(论文+答辩PPT+源代码+数据库).zip java毕业设计——基于java的雷电游戏的设计与...
仿雷电飞行射击类小游戏 光标键移动主角; 武器级别:空格键发子弹、Z键追踪导弹(score>2000); 关卡设置:根据得分,不通关卡不同背景和敌人; 道具设置:加血小道具; ======================== 虽然是仿...
cocos2d-x2.2 雷电源码,详细注释,修复重要bug, vs2012打开直接运行。