模式
前面在介绍strokeStyle和fillStyle属性的时候曾说过它们的取值可以是CSS颜色值、渐变对象或者模式对象。在上一篇中已经介绍过渐变对象了,那么这篇的开始就介绍模式对象。
模式对象可以通过Context对象调用createPattern()方法来生成,其原型如下:
Object createPattern(image, patternType);
其中image可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement,是模式操纵的对象;patternType是模式的类型,取值可以是repeat(同时在x、y方向重复)、repeat-x(在x方向重复)、repeat-y(在y方向重复)、no-repeat(不重复),默认为repeat。
需要注意的是模式对象的生成和赋值过程必须写到JavaScript的function中,否则可能会失效。
示例如下:
JavaScript代码:
组合
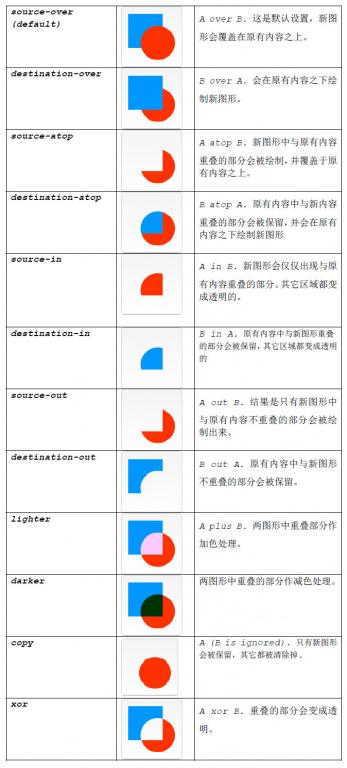
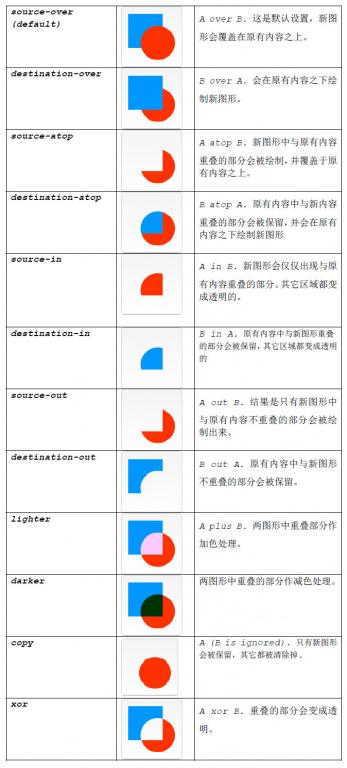
默认状态下,后绘制的图形就会覆盖在先绘制的图形上。不过可以通过改变Context对象的globalCompositeOperation属性来更改图形相互组合或者覆盖的方式。目前HTML5标准中globalCompositeOperation属性共有12个值,即12种可选的组合方式,但是笔者的试验中使用的chrome 14.0浏览器只支持其中的source-over、destination-over、lighter、xor 4种方式。以下是全部12种可选的组合方式:

注:以上图例中A表示后绘制的红色圆形图案,B表示先绘制的蓝色方形图案。
阴影
Context对象拥有4个用来给图形绘制阴影的属性,分别是:
shadowBlur
阴影的模糊度,默认为0,负数值将会被忽略。
shadowColor
阴影的颜色,默认为#000000,取值可以是任意CSS颜色值。
shadowOffsetX
阴影在x方向上的偏移量,默认为0,不受坐标转换的影响。
shadowOffsetY
阴影在y方向上的偏移量,默认为0,同样不受坐标转换的影响。
在下面的示例中,通过使用lighter组合方式,把阴影从图形的后方转移到了前方:
JavaScript代码:
状态保存与恢复
Context对象中维持了一个保存当前Canvas状态信息的堆。Canvas的状态信息包含了之前介绍的所有属性信息、当前的变形矩阵以及其它一些必要的内容。同时,Context对象提供了两个方法用于保存和恢复Canvas的状态,其原型如下:
void save();
用于将当前Canvas中的所有状态信息保存入堆中。
void restore();
用于弹出并开始使用堆最上面保存的状态信息。
使用状态保存与恢复的目的是防止绘制代码过于膨胀。比如,你可以在创建画布的Context对象时就把初始的状态保存下来,这样在每次重画时都可以直接恢复成初始的状态,而不用每次都用clearRect()方法擦除。
变形
如前所述,状态信息中很重要的一条就是变形矩阵。通过对变形矩阵进行操作,可以直接改变Context对象将要绘制的图形的形状(与其它方法一样,已经绘制的图形是不能改变的)。
Context对象提供了两个对变形矩阵进行操作的方法,其原型如下:
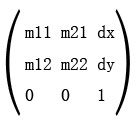
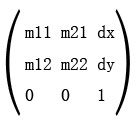
void setTransform(m11, m12, m21, m22, dx, dy);
用于将当前的变形矩阵设置为 。
。
void transform(m11, m12, m21, m22, dx, dy);
用于将当前的变形矩阵乘以 。
。
对于变形矩阵,笔者现在还不是很清楚,所以将会在后续的博文中具体阐述。
分享到:








 。
。


相关推荐
低版本HTML2canvas 前端开发 生成海报 截图等功能 1.该脚本允许您直接在用户浏览器上对网页或其部分进行“截图”。屏幕截图基于 DOM,因此可能不是 100% 准确到真实表示,因为它不会制作实际的屏幕截图,而是根据...
《HTML5 Canvas核心技术:图形、动画与游戏开发》是HTML5 Canvas领域的标杆之作,也是迄今为止该领域内容最为全面和深入的著作之一,是公认的权威经典、Amazon五星级超级畅销书、资深技术专家David Geary最新力作。...
HTML5 Canvas核心技术:图形、动画与游戏开发 mobi
canvas进阶版ppt,学习canvas必备HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,您可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法,可以创建...
高清版 HTML5 CANVAS核心技术图形动画与游戏开发(爱飞翔).pdf
html5 canvas表示我爱你:玫瑰花动画,非常逼真的玫瑰花,你相信这是用Canvas画出来的吗?不但需要HTML5技术,而且还需要有绘画工底哦,这朵玫瑰花还带有枝叶,非常佩服哦。
基瑞编著的《HTML5Canvas核心技术:图形动画与游戏开发》是HTML5 Canvas领域的标杆之作,也是迄今为止该领域内容最为全面和深入的著作之一,是公认的权威经典、Amazon五星级超级畅销书、资深技术专家David Geary*...
HTML5 Canvas核心技术:图形、动画与游戏开发 - (美)基瑞(Geary,D.)著
HTML5 Canvas核心技术 图形、动画与游戏开发
资源名称:HTML5 Canvas基础教程内容简介:《HTML5 Canvas基础教程》从HTML5和Javascript(以及jQuery)的基础知识讲起,全面介绍了HTML5 Canvas的各种特性,包括渲染上下文、坐标系统、绘制图形、保存和恢复...
《HTML 5 Canvas基础教程》从HTML5和JavaScript(以及jQuery)的基础知识讲起,全面介绍了HTML5Canvas的各种特性,包括渲染上下文、坐标系统、绘制图形、保存和恢复画布状态,以及变形、合成、处理图像和视频等,让...
HTML5 Canvas核心技术图形、动画与游戏开发 PDF扫描版[71MB].rar
第1章 基础知识 1 1.1 canvas元素 1 1.1.1 canvas元素的大小与绘图表面的大小 4 1.1.2 canvas元素的api 5 1.2 canvas的绘图环境 6 1.2.1 2d绘图环境 6 1.2.2 canvas状态的保存与恢复 8 1.3 本书程序清单的...
html5在线编辑器基于canvas实现
html5 canvas酷炫的粒子组合文字动画特效
《HTML5 Canvas 开发详解》第二版pdf 版
html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的星星特效html5 canvas飘洒的...
最开始学习时,读了试读章节,感觉还不错。亲手编写了部分源码,但动画搞不定,还是找了源码下载。最后读完了试读章节,又找来了整本电子书阅读。