译序:在前面学习HTML5 Canvas和CSS3动画的时候,我都刻意避开了变形矩阵,原因在于不太理解该矩阵的具体含义。后来搜索了相关的介绍,找到了一篇W3C的文档,节选翻译如下。变形其实也是挺简单的。
原文地址:http://www.w3.org/TR/SVG/coords.html#TransformMatrixDefined
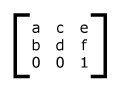
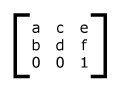
在数学中,所有的变形都能用3X3的变形矩阵来表示,形式如下:

在上述的3X3矩阵中只用到了6个值,因而变形矩阵也可以表示为如下的向量形式:
[a b c d e f]
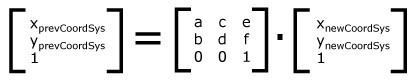
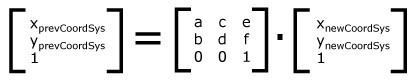
变形的数学实质实际上是将坐标和长度从新的坐标系统中(newCoordSys)映射到旧的坐标系统(prevCoordSys)中,如下所示:

简单的变形可以用变形矩阵形式表示,如下所示:
-
位移(translate)等价于矩阵
 或者向量[1 0 0 1 tx ty],其中tx和ty分别表示在坐标系中x和y坐标位移的距离。
或者向量[1 0 0 1 tx ty],其中tx和ty分别表示在坐标系中x和y坐标位移的距离。
-
缩放(scale)等价于矩阵
 或者向量[sx 0 0 sy 0 0]。新坐标系中的x、y坐标值分别是旧坐标系中的x、y值的sx倍和sy倍。
或者向量[sx 0 0 sy 0 0]。新坐标系中的x、y坐标值分别是旧坐标系中的x、y值的sx倍和sy倍。
- 围绕挂点(origin)的旋转(rotate)等价于矩阵
 或者向量[cos(a) sin(a) -sin(a) cos(a) 0 0],其效果是按角度a旋转坐标轴。
或者向量[cos(a) sin(a) -sin(a) cos(a) 0 0],其效果是按角度a旋转坐标轴。
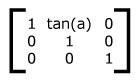
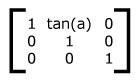
- 沿x方向的倾斜变形(skewX)等价于矩阵
 或者向量[1 0 tan(a) 1 0 0],其效果是按角度a倾斜x坐标。
或者向量[1 0 tan(a) 1 0 0],其效果是按角度a倾斜x坐标。
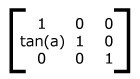
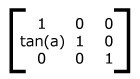
- 沿y方向的倾斜变形(skewY)等价于矩阵
 或者向量[1 tan(a) 0 1 0 0],其效果是按角度a倾斜y坐标。
或者向量[1 tan(a) 0 1 0 0],其效果是按角度a倾斜y坐标。
变形可以进行任意层次的嵌套。嵌套变形的效果就是将变形矩阵按变形的先后顺序连乘(串联)在一起:

对于每个给定的元素,定义在它和它的所有依赖它来建立视图的祖先元素(通常是给定元素最直接的SVG祖先)之上的变形矩阵的累乘叫做当前变形矩阵(CTM)。因此CTM也表示当前用户编辑坐标到实际视图坐标的映射:

分享到:









 或者向量
或者向量 或者向量
或者向量 或者向量
或者向量 或者向量
或者向量 或者向量
或者向量




相关推荐
我们为最简单的矩形复数矩阵模型的β和q,t变形提供了这类显式公式。 在后一种情况下,我们将分区函数定义为由Macdonald多项式制成的权重两个级数,而不是根据多个Jackson积分进行复杂的定义,并在时间变量的空间中...
ESP32HUB75矩阵变形时钟_C++_C_下载.zip
这证实了这样的代数及其各种极限/约简是对(q,t)和(q1,q2,q3)变形网络矩阵模型的Virasoro / W代数的相关替代/变形的期望。 为了这些目的,应该穷举的是宝塔三仿射椭圆DIM,它对应于与伴随物质的6d尺度理论...
针对图像拼接技术进行全景图像融合时出现瑕疵、畸变且不能保护图像内容的现象,提出了一种基于单应性矩阵和内容保护变形的图像拼接算法。首先选用单应性矩阵模型给定种子特征点,递增地对其相邻特征点进行分组;然后...
此函数在有限元分析中找到八节点砖单元的雅可比和变形矩阵 (B) 的行列式: 函数 [J_det, B]=brick8(V,r,s,t) %输入---------- V: (8*3) 顶点坐标矩阵。 行代表每个节点和列 x 坐标、y 坐标和 z 坐标。 r、s 和 t...
此函数在有限元分析中找到四个节点四面体单元的雅可比矩阵和变形矩阵(B)的行列式: 函数[J_det,B] = tetra4(V,r,s,t) %输入---------- V: (4*3) 顶点坐标矩阵。 行代表每个节点和列 x 坐标、y 坐标和 z ...
5. 矩阵拼接、扩充、变形 二、矩阵元素的寻址和访问 1. 访问2维矩阵元素有两种方式 2. 用冒号“:”获取矩阵的一些元素 3. 利用空矩阵删除矩阵元素 三、矩阵运算与矩阵函数 1. 矩阵运算 2. 矩阵函数 四、三维矩阵...
针对基于最小二乘的常规井筒变形监测算法中,系数矩阵往往包含观测值误差影响,难以解算出井筒变形最优解,提出一种抗差加权整体最小二乘算法。该算法通过同时对待求参数和系数矩阵进行估计,克服常规最小二乘系数矩阵受...
此函数求有限元分析中六节点楔形元的雅可比和变形矩阵 (B) 的行列式: 函数 [J_det, B]=wdg6(V,r,s,t) %输入---------- V:(6 * 3)顶点坐标矩阵。 行代表每个节点和列 x 坐标、y 坐标和 z 坐标。 r、s 和 t:...
Virasoro不规则保形块表示为β变形Penner型矩阵模型的Jack多项式的期望值,并与任意等级的Gaiotto状态的内积进行比较。 可以确认,由于状态的归一化,Gaiotto状态存在一些重要的变化。 明确检查了两者之间的关系,以...
利用Multiple View Geometry in Computer Vision中的三种方法计算基本矩阵
我们研究了与Poincaré代数的κ-变形相关的经典r-矩阵引起的具有变形4D Minkowski时空的Yang-Baxter sigma模型。 这些经典的κ-Poincarér-矩阵描述了三种变形:1)标准变形,2)速动变形,和3)视锥变形。 对于每个...
在GDI+绘图中经常用到矩阵变换的情况,这个例子中就是从一个原始图像的绘制到平移、错位变形以及放缩等实例的小例子。
考虑截面变形的自然弯扭实心截面梁几何非线性理论,刘洋,单建,截面变形理论包含拉、弯、剪、扭荷载引起截平面内外的变形。本文采用它分析自然弯扭实心梁截面的变形。引用Jaumann应力应变,两Euler
针对视场范围大、变形严重的鱼眼图像,提出了一种基于球面透视投影模型的鱼眼图像匹配算法。在仅估计鱼眼图像焦距和主点的情况下,该方法先将鱼眼图像上的特征点投影到球面透视图像上,通过估计球面透视图像之间的...
ADE型奇点的相应Dynkin图的每个节点与一个不可分解的矩阵分解相关联,该矩阵分解可以变形为一个或多个较低等级的分解。 具有内部助熔剂的黄铜作为不可分解的因式分解的束缚态而自然地出现。 以这种方式描述骨架避免...
玛雅矩阵变形器 一组Maya节点,可通过非线性变形器中使用的算法变形变换矩阵,或对任意变形器进行近似。 注意:目前尚不准备生产。 这是一个实施草案! 在0.0.2版中, matrixBend和matrixTwist应该完全起作用,...
1. 利用定义求逆矩阵 2. 初等变换法 3. 伴随阵法 5. 恒等变形法 1. 但是经过化简之后不再出现此式,因此得
针对具有约束分支的3SPS+UP少自由度并联机构刚度与弹性变形问题,采用基于主动/被动约束力旋求解其总刚度矩阵和弹性变形的方法.结果表明:对3SPS+UP并联机构的受力状态进行分析,并确定主动/约束力旋的姿态,分析3SPS+UP...