wp_nav_menu()方法位于wp-includes/nav-menu-templates.php文件中。
其主要用途是通过该方法,
实现后台的生成菜单调用。
使用该功能之前,必须激活主题3.0+菜单功能。
方法如下:
在functions.php文件中加入
add_theme_support( 'nav-menus' );
或者
简单调用如下:
<?php wp_nav_menu($args);?>
调用的menu默认排版为
<?php echo wp_nav_menu( array( 'container_class' => 'menu-header', 'theme_location' => 'primary' ) ) ?>
根据是否登录生成不同该菜单栏
<?php
if ( is_user_logged_in() ) {
wp_nav_menu( array( 'theme_location' => 'logged-in-menu' ) );
} else {
wp_nav_menu( array( 'theme_location' => 'logged-out-menu' ) );
}
?>
移除菜单栏
<?php
function my_wp_nav_menu_args( $args = '' )
{
$args['container'] = false;
return $args;
} // function
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
?>
或者
<?php wp_nav_menu( array( 'container' => '' ) );?>
总体步骤如下:
----------------------------------------------------------------------------------------------------------------
1. 激活导航菜单功能
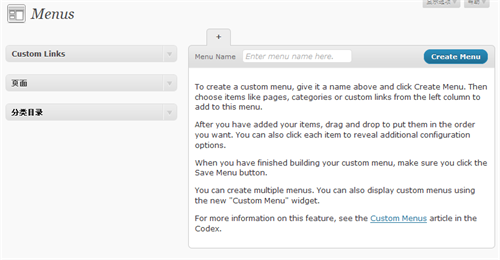
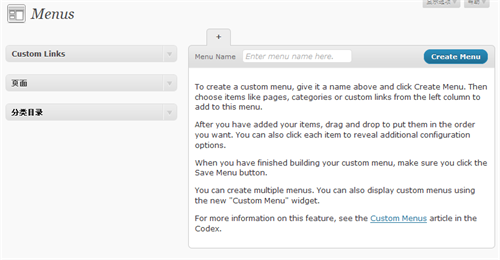
在外观/Appearance里面有个Menus菜单项,如果你的主题并没有激活导航菜单功能,该页将显示提示:
The current theme does not support menus.
你的主题还没有激活菜单功能。如何激活呢?很简单,把下面的代码放到你的functions.php文件中:
然后刷新Menus页面,你会看到下图中的样子。

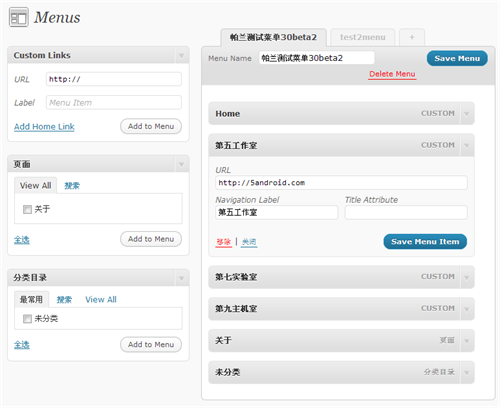
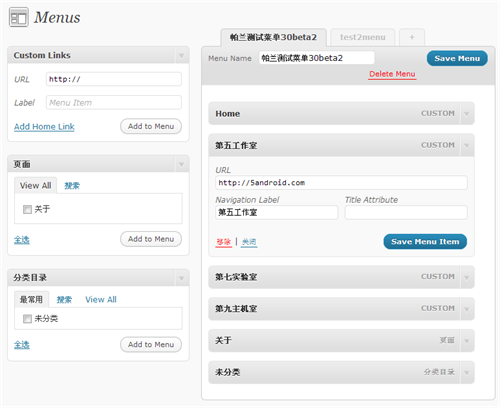
2. 添加导航菜单和菜单项
你可以创建多个导航菜单,每个菜单里,可以添加自定义链接项、页面项和分类项进去。
添加进去以后,你可以又再编辑每个项目的链接,输出文本和Title属性。
你可以拖拽每个项目来排序菜单项。

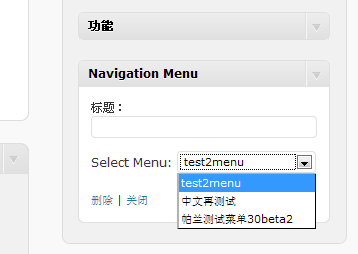
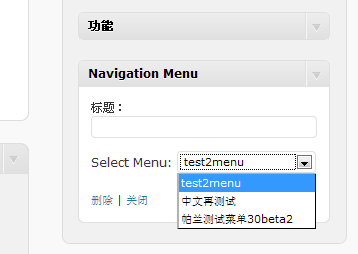
3. 通过Widget输出导航菜单
添加好菜单后,进入Appearance->Widgets(外观->小工具), 把Navigation Menu这个Widget拖到你的Sidebar模块里,选择一个菜单输出即要。

4. 通过手动代码输出导航菜单
如果你的主题不支持Widget或你不想使用Widget,你可以使用函数wp_nav_menu()直接输出导航菜单:
该函数可传递一个数组进去,指定该菜单的各项参数,比如调用哪个菜单、如何排序、给菜单指定一个div层等等。具体的各参数取值请见官方说明文档。
当你使用<?php wp_nav_menu(); ?>时,将调用第一个导航菜单。如果你想调用其它菜单,可以通过菜单的id, slug, menu名称来指定:
但不知道是beta2还有bug还是我没折腾成功,有几个问题需要注意:
- 我测试时,使用id并不能成功指定某个菜单。
- 没有地方指定和寻找菜单的slug。
-
‘menu’=>’菜单名称’可用。但当菜单名称使用的是中文,且你手动函数输出菜单的时候,你的模板代码应该是UTF-8或ANSI as UTF-8模式,才能正确的指定某个菜单。但不建议使用中文做为菜单名,中文菜单名还会输出一长串URL编码的字符指定为该菜单的id值,看着特不舒服。
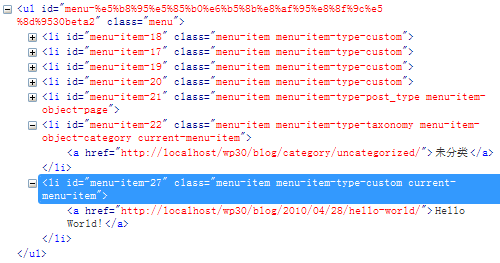
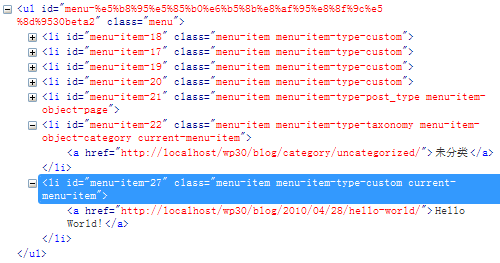
5. CSS样式化菜单风格
下图是我测试的一个菜单输出的html代码,它包含几个外部自定义链接,一篇内部文章的自定义链接,一个分类和一个页面。

我们可以看到,每个菜单项都含有一系列的class选择器:
- 每个菜单项都含class选择器menu-item
- 每个菜单项含有菜单类型class选择器: 比如自定义链接项含menu-item-type-custom, 页面项含menu-item-type_post_type, 分类项含menu-item-type-taxonomy
- 页面项含菜单的对象类型class选择器 menu-item-object-page
- 分类项含菜单的对象类型class选择器menu-item-object-category
- 当位置处于当前页面或当前分类的时候,增加一个供高亮样式的class选择器current-menu-item
- 当位置是一篇post文章时,该post如果在菜单中,也会增加高亮class选择器,同时,它所属的分类也会增加高亮class选择器。
所以,我们可以通过这些选择器的不同来进行CSS样式化,比如把页面、分类和自定义链接指定不同的字体颜色,让当前项反色显示等等。
分享到:














相关推荐
wp_nav_menu($args)函数说明 wp_nav_menu()用于显示头部、标题、底部的导航菜单。后台设置位于:外观=》菜单。目前支持 3 个菜单选项。 函数使用说明: '', 'menu' => '', 'container' => 'div', 'container_...
wp_nav_menu()方法位于wp-includes/nav-menu-templates.php文件中。
本文主讲内容是WordPress导航菜单函数wp_nav_menu()详细使用的说明,大家可以看参考一下,在开发WordPress模板时会使用到这个函数自定义菜单
wp-bootstrap-navwalker-下拉菜单 这是navwalker下拉菜单...通过在wp_nav_menu数组中添加“ walker”项,更新header.php中的wp_nav_menu()函数以使用新的walker。 <?php // Menu Location wp_nav_menu ( array
导航菜单角色贡献者: 捐赠链接: : 标签:菜单菜单导航菜单导航菜单至少要求: 4.5.0 经过测试... 除了标准用户角色之外,您还可以使用nav_menu_roles过滤器添加带有自定义标签的nav_menu_roles ,然后使用nav_menu_r
Inpsyde菜单缓存 使用Transients API轻松缓存呈现的菜单。 介绍 wp_nav_menu()函数调用_wp_menu_item_...$ composer require inpsyde/menu-cache 要求 此软件包需要PHP 5.4或更高版本。 用法 激活后,该插件默认会缓
本人wordpress版本:wordpress-3.7.1。 wordpress后台: 外观==》菜单 左侧我们可以看到:页面、...php wp_nav_menu(); ?>即可; 显示样式为: 复制代码代码如下: <li><a></a></li> <li><a></a></li> <li>
wp_nav_menu () 自定义菜单显示函数 register_nav_menu () 自定义菜单注册函数 – 单数 register_nav_menus () 自定义菜单注册函数 – 复数 (很蛋疼的一个复数形式) 以下举例均用 register_nav_menus () 这个复数...
WordPress 3.3,WordPress 3.2主题具有响应布局(也可以停用)多个组合(创建多达你想要的)带或不带过滤器为每个项目的开放式:弹出或描述页3个自定义组合类型(图片,幻灯片,视频)在这一刻不支持wp_nav_menu,...
一个自定义的WordPress nav walker类,可使用内置的WordPress菜单管理器以自定义主题中的Mega Menu项目完全实现Bootstrap 4.0+导航样式。 <-菜单屏幕截图 <-小部件屏幕的屏幕截图 <-菜单屏幕的屏幕截图...
Foundation Base 到 /wp-content/themes 激活 Foundation Base 子主题享受,有态度特征: 使用带有主题 ID 的语义混合一切都在 SASS 中完成javascripts 很好地加入并缩小了@codekit-append 支持 wp_nav_menu 和 wp_...
FlauntWPWalker 一个自定义...php wp_nav_menu( array( 'theme_location' => 'main-menu','container' => false,'menu_class' => 'nav-list','echo' => true,'fallback_cb' => 'wp_page_menu','items_wrap' => '<ul
:person_climbing: 登山者 当您可以爬时为什么要? WordPress内置Nav_Walker的替代产品, :person_climbing:... new Spotter \ WordPress ( wp_get_nav_menu_items ( $ menuID )) ) ); // <nav class="simpleMenu
CSST Nav简码 通过自定义walker类输出自定义菜单的简码。...在任何帖子中都使用短代码[csst_nav which_menu ='5'],其中5是自定义菜单的ID,名称或子菜单项。 屏幕截图 变更日志 1.0 初始发行。
主要介绍了WordPress中注册菜单与调用菜单的方法详解,分别依靠register_nav_menus()函数与wp_nav_menu()函数的使用,需要的朋友可以参考下
主要介绍了WordPress中制作导航菜单的PHP核心方法,即wp_get_nav_menu的相关参数的作用和用法,需要的朋友可以参考下
黑板主题 这是一个简单的裸主题,它具有最少的 HTML 和我所需要的尽可能多的 WordPress 本机功能。 这个项目专注于开发人员,因为它根本...为 wp_nav_menu 功能添加了 WordPress 类。 为响应式视频和响应式地图添加了
PostCSS WP 是一个插件,可让您从CSS文件生成WordPress PHP文件。 该插件处于非常试验状态。 源CSS: @php { /* * * Template Name: Search Results (hard-coded) * * @package JDRF 2015 * @since 0.1.0 *...